ホームページを印刷したらレイアウトが崩れるのはなぜ? ブラウザ別解決方法を解説

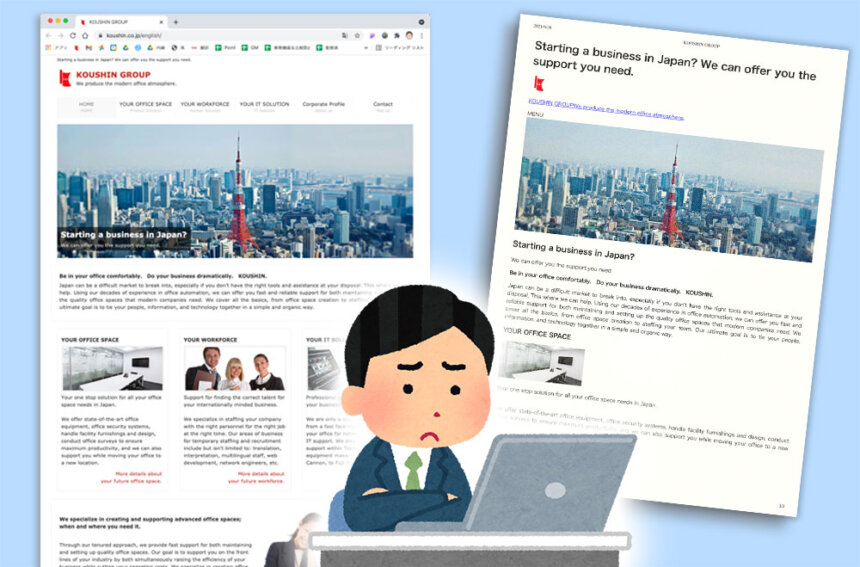
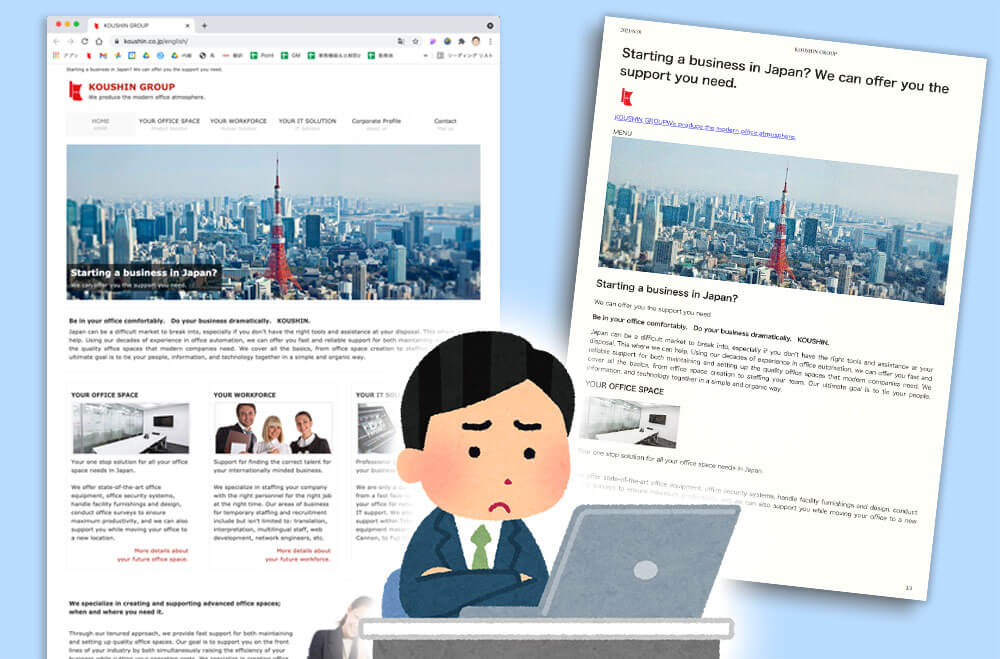
ホームページの画面全体を印刷したいという場面がありますよね。そんな時、ホームページを開きいつものように「印刷」をクリックすればプリントアウトは可能ですが、PCで見たままのレイアウトではなく、酷いものでは文字が端に寄っていたり、フォントがまるで違っていたり、画像が表示されていないということがあります。なぜこのような表示で印刷されるのでしょうか。

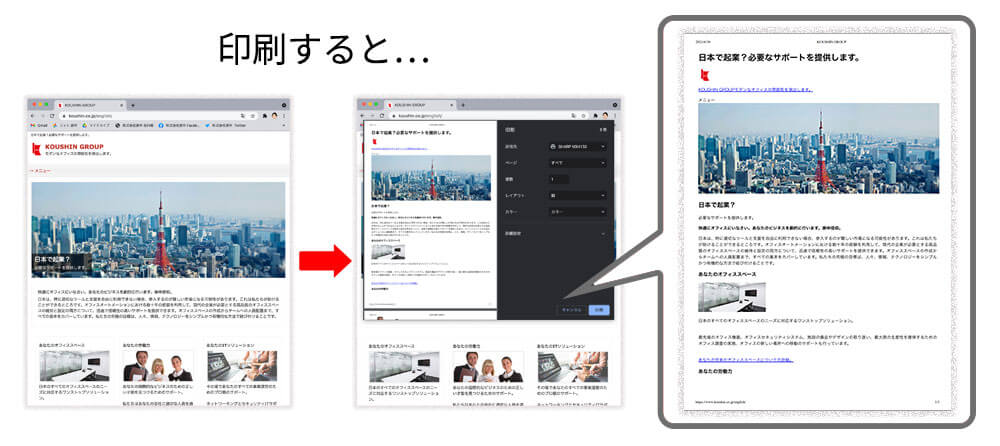
レイアウトを崩さずに、PCに表示されたままの状態を印刷するにはどうしたら良いのでしょうか? 今回はホームページの体裁崩れをさせずに美しく印刷する方法を解説いたします。
印刷したホームページが体裁崩れを起こす理由

もしかしたら自分の持っているPCが壊れてしまったからかもしれない、と思われるかもしれませんが、原因はPCやプリンター側ではなく、実はWebサイトの構造に原因があるのです。
最近のWebサイトは“レスポンシブWebデザイン”で作られていることが主流となっています。レスポンシブWebデザインとはWebサイトのデザインを、閲覧ユーザーが使用するデバイスの画面サイズに応じて表示レイアウトを最適化する、というWebデザイン構造を意味します。これまで多くのユーザーはPCからWebサイトを閲覧していましたが、近年はユーザーの使用デバイスにスマートフォンやタブレットなどが加わり、更にはテレビやビデオゲーム機に至るまで、多種多様な画面サイズの異なるデバイスが増えています。そのため、現在はあらゆる画面サイズで柔軟に可変させることで、使い勝手を向上させるレスポンシブWebデザインに注目が集まっているのです。
しかし、そのレスポンシブWebデザインという構造が裏目に出てしまい、印刷をした際には意図しないレイアウト崩れが起きてしまうのです。基本的にWebサイトはPCやスマートフォンなどのデバイスの画面上で見るものであって、ペーパーレス化を推進する現在においては、紙で印刷をすることは想定されていません。そのため、このようなWebサイトを見た目のまま印刷するためには、ほんの少しの工夫が必要なのです。
Webサイトを画面のまま印刷する方法
ホームページを画面で見たまま印刷したい! じゃあWebサイトの構造から変更しよう…! なんてことはできません。ですので、今回ご紹介する「Webサイトを画面で見たまま印刷」する方法としては、お使いのインターネットブラウザの設定の解決策をご紹介いたします。
Google Chromeの場合
<ソフトウェア・拡張機能>

まずはブラウザシェアNo.1のGoogle Chromeの場合です。「Awesome Screenshot」という機能拡張ソフトウェアを検索し、Chromeにインストールします。拡張機能とは、ブラウザに様々な機能を追加でき、使いこなすとWebサイトの閲覧がとても便利になる仕組みです。
この「Awesome Screenshot」なら、ホームページの体裁崩れなく印刷できます。印刷したいホームページを開いたら、右上の「Awesome Screenshot」のアイコンをクリックし、「Capture entire page」を選択します。画面が切り替わりますが、そこからはいつも通り印刷マークを押してプリントアウトしてください。この「Awesome Screenshot」という機能拡張の良いところは、複数ページにわたって印刷が可能な点です。文字が小さくなってしまうことを防ぐため、読みやすい状態での印刷が可能です。また、他にはホームページから「印刷」→「詳細設定」→「背景のグラフィック」のチェックボックスを設定すると、背景印刷の有無を選べます。
Safariの場合
<拡張機能>

Safari(Mac)でホームページを印刷する場合も拡張機能を追加します。Google Chromeと同じ「Awesome Screenshot」をインストールして印刷を行ってください。こちらはGoogle Chromeでご紹介した操作方法と同じになります。
Firefoxの場合
<印刷設定・拡張機能>

こちらも同じく、「印刷」→「ページ設定」→「背景色と背景画像を印刷」のチェックボックスにチェックを入れOKをクリックします。
また、FireShotというホームページ全体のスクリーンショットを撮影する拡張機能を利用してみると良いでしょう。
拡張機能であるFireShotをダウンロードすると、拡張機能としてFirefoxのブラウザページの右上にアイコンが表示されます。アイコンをクリックし、「ページ全体をキャプチャ」という項目が表示されるため「印刷」と書かれているボタンをクリックして印刷しましょう。
Internet Explorerの場合
<印刷設定・Adobe Acrobat>

こちらも簡単な方法としては、「印刷」→「印刷プレビュー」→「ページ設定」ダイアログの「背景の色とイメージを印刷する」のチェックボックスにチェックしてOKボタンをクリックしましょう。
Acrobatがインストールされている場合は「Adobe Acrobat Create PDF Toolbar」を、Acrobat Readerがインストールされている場合は「Adobe PDF」を選択して有効にすることで体裁崩れなしの印刷が可能になります。
しかし、これらは印刷プレビューでホームページが適切に表示された場合です。もし印刷したいホームページがIE(Internet Explorer)の印刷プレビューで適切に表示されなかった場合は、Google Chromeや他のブラウザをインストールして印刷した方が良いでしょう。ちなみに、マイクロソフト社はIEのサポート提供を2022年6月15日(日本時間16日)に終了すると宣言しているため、まだIEをご利用の方はMicrosoft Edgeか、その他のブラウザへの切り替えをオススメします。Microsoft EdgeはPDFとして保存して印刷をすると画面の構成のまま印刷できるでしょう。もし体裁が崩れてしまった場合はGoogle Chromeに切り替え、Awesome Screenshotの方法を試すと良いでしょう。
アプリケーション
<スクリーンショット(アプリ)>

上記でご紹介してきた印刷方法は、拡張機能や印刷設定などでしたが、アプリケーションでホームページを綺麗に印刷することも可能です。下記のようにアプリケーションを使用して、Webサイトをスクリーンショットして印刷する方法もございます。
Mac
・WebScreenshot
Webサイトを長く一枚にしたキャプチャを印刷できます。
・Webキャプ
Webページを丸ごとキャプチャし、画像で保存が可能です。
Windows
・QuickCapture
日本語でわかりやすく、スクリーンショットの共有も可能です。
・Screenshot One Pro
英語ですが、Webページ全体をスクリーンショットできます。
※こちらのアプリケーションはMac、iPhone、iPadには対応しています。詳細はApp Storeをご覧ください。
以上がWebサイトを画面で見ているまま印刷する方法になります。このように何かをインストールしてまで時間をかけたくない、一枚に繋がっているなどの綺麗さは求めていないという方には、PC自体のスクリーンショットで解決すると良いでしょう。
<スクリーンショット(OSショートカットキー)>
Mac
スクリーンショットを撮るには、「Shift」「command」「4」の3つのキーを同時に長押しします。
また、切り取りたいときは、「Shift」「command」「4」の 3つのキーを同時に押すと切り取りカーソルが出てきます。これらはデスクトップに保存されます。
Windows
「Windows」キーを押しながら 「Print Screen」 キーを押すと、画面全体のスクリーンショットが撮れます。
また、「Windows」キー+「Shift」キー+「S」キーを同時に押し、「切り取り&スケッチ」を起動させて切り取るという方法もございます。
筆者の感想としては、Google Chromeの「Awesome Screenshot」ソフトウェアと、アプリケーションのWebキャプの使用感が簡単で良いと思いました。ホームページを紙資料として使用する際に、体裁が崩れてしまうホームページの場合は上記の方法を試してみてください!
この記事の監修者

株式会社庚伸 『事務機器ねっと』 オフィスサポートディビジョン
フィールドエンジニアグループ |
シニアマネージャー
大塚 義美
複合機メンテナンス許可認定
FUJIFILM/Canon/SHARP/EPSON
経歴
複合機のメンテナンスエンジニアとして業界歴26年以上のキャリアから、フィールドエンジニアグループのマネージャーとして事業部を統括。凡そ4万5,000回以上の複合機メンテナンス実績があり、コピー機やプリンターを隅々まで熟知。お客様が抱えられている課題やお悩みに対して真摯に向き合ってサポートすることがモットー。これまでに培った多くの知見と経験を活かした有益な情報を発信いたしますので、少しでもお役立ていただけると幸いです。































 事務機器ねっとは「コピー機・プリンターリース価格満足度 第1位」と「コピー機・プリンター販売サイト導入後のサポート満足度 第1位」の二冠を獲得しました。
事務機器ねっとは「コピー機・プリンターリース価格満足度 第1位」と「コピー機・プリンター販売サイト導入後のサポート満足度 第1位」の二冠を獲得しました。 第37号‐24020002
第37号‐24020002 (適用範囲:HCグループ)
(適用範囲:HCグループ)