広くて深い「フォント」の本当の世界

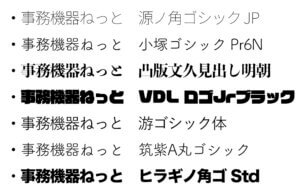
皆さんは「フォント」と聞いて何を思い浮かべますか? 筆者は「明朝体」「ゴシック体」などが思い浮かびました。しかし、これらは「書体」といい、「フォント」とは少し意味が違ってくるのです。
「フォント」と「書体」の違い

フォントの種類と特性
PC画面への表示や、印刷し表現するための手段である「フォント」には、多くの種類があります。書体は数多く存在しますが、フォントのデータ形式で現状使用されているものとしては大きく4つに分けることができます。
TrueType Font(トゥルータイプ フォント)
- 拡張子:.ttf .ttc
- 特徴
TrueTypeはMicrosoft社とApple社が共同で開発したフォント形式になります。歴史が長く、WindowsやmacOS、Linuxで標準的に活用されており、対応環境も多いことが特徴です。比較的安価で販売されており、無料の書体に使用されています。 - こんなユーザーにおすすめ
フォント形式のことはよくわからない初心者から、上級者まで幅広いユーザーが使用できます。一部のWindows用ソフトウェアでは、OpenTypeのフォント形式に対応していなかったり、不具合が起きてしまうこともあったため、Microsoft製品のOfficeを利用している方には特におすすめのフォント形式になります。

OpenType Font(オープンタイプ フォント)
- 拡張子:.ttf .otf
- 特徴
こちらもMicrosoft社とApple社が共同で開発したフォント形式になります。TrueTypeとPostScriptの技術を混合させて作られたフォント形式です。そのため、TrueTypeと比較して、大量の文字数の収録や合字機能など多数の高度な機能を持っています。しかし高機能な分、TrueTypeより高価なフォントが多くあります。 - こんなユーザーにおすすめ
高機能なOpenTypeはAdobe製品と相性がよく、広告のデザインや出版業界などのプロの方々におすすめです。

PostScript Font(ポストスクリプト フォント)
- 拡張子:.pfd .pfm
- 特徴
PostScriptはアドビシステムズが開発したフォント形式になります。PostScriptのフォントにはType0、Type1、Type2…Type32、Type42と数多くの種類が存在します。Type0の構造を扱うOCF形式は文字数の少ない英語のフォーマット形式を、日本語のように多くの文字を扱える様にした形式になります。OCF形式を改良し、ファイルの構造を単純化、容量も小さく出力も早くした形式をCID形式といいます。CID(NewCID)フォントとは、便宜的に2バイトに設計していたOCFフォントとは違い、最初から2バイトで設計されています。CIDフォントは文字のアウトラインファイルと、各文字に振られた番号(CID)を結びつけるCMapファイルというシンプルな構成が特徴です。CMapが新しく登場した時、異なるエンコーディング環境にも対応が可能になりました。このCID(NewCID)フォントは2020年3月31日でサポートが終了してしまいました。 - こんなユーザーにおすすめ
PostScriptのフォント形式のデータは、ビットマップに変換することができる機能(PostScriptインタープリタ)が搭載されている出力装置から解像度に応じて出力を行うことで、美しい出力を得ることができるため、プロのデザイナーなどの方におすすめです。

Bitmap Font(ビットマップフォント)
DTP以前のPCやワープロに搭載されていたドットの集合体として表現されるフォントのことです。TrueType、OpenType、PostScriptの3つはアウトラインフォントになります。現在ではこの3つが主流になっていますが、小さい文字を表現する際に容量が少なく済むため、様々な機器のインターフェイスに利用されております。
JISとUnicode
この4種類の他にもフォントを語る上で忘れはいけないものが、JISとUnicodeです。JIS(Japanese Industrial Standards)とは公的規格の一つです。「情報交換用漢字符号系JIS C 6226-1978」(JIS78)、「JIS X 0208-1983」(JIS83)、「JIS X 0208-1990」(JIS90)、「JIS X 0213:2000」(JIS2000)、「JIS X 0213:2004」(JIS2004)と、徐々に変化してきました。JISの変化において、重要なことは文字数の変化と例示字形(※)の変更です。特に例示字形が変更になると、その文字セットを採用するフォントを使った際に表示される字形も変更になるということです。DTPで使われるCIDフォント形式はJIS83の例示字形を、OpenTypeフォントはJIS90の例示字形を使用しています。2007年からJIS2004の例示字形を使用するフォント(Nフォント)ができました。Unicodeとは文字コードの一つで、「符号化文字集合」と言われており、世界中の文字に対して、番号が割り当てられ管理されている集合体のことを指します。JISよりも扱える文字数が多く、現在のOSやアプリケーションで標準的な搭載となります。ソフトウェアなどのエンジニアの方であれば常に使用する言葉ですが、プログラミングなどを普段作成しない方には、馴染みのない言葉でしょう。
※…例示字形とは日本工業規格(JIS)が、漢字の字形について参考として示すもののことです。
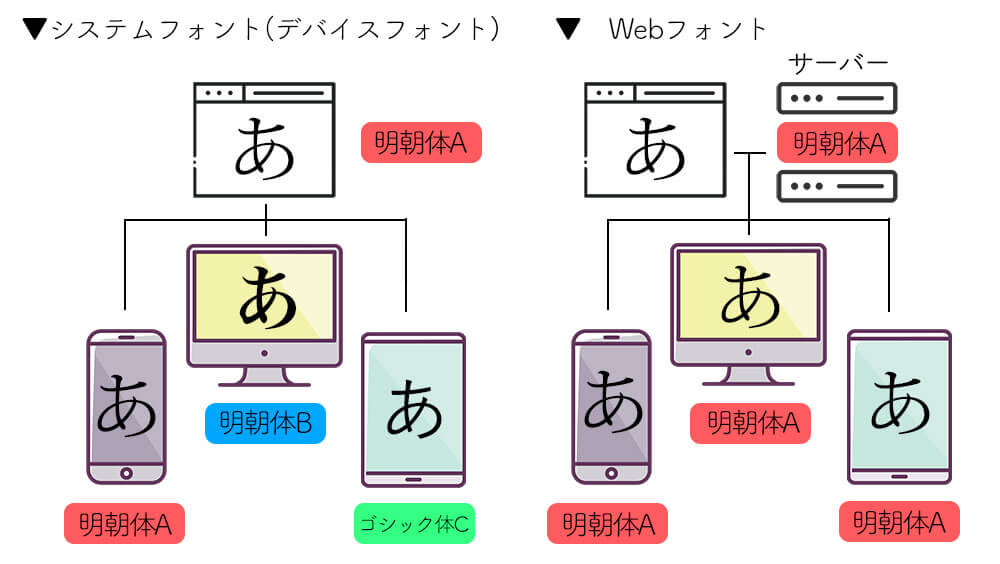
Web専用のフォント
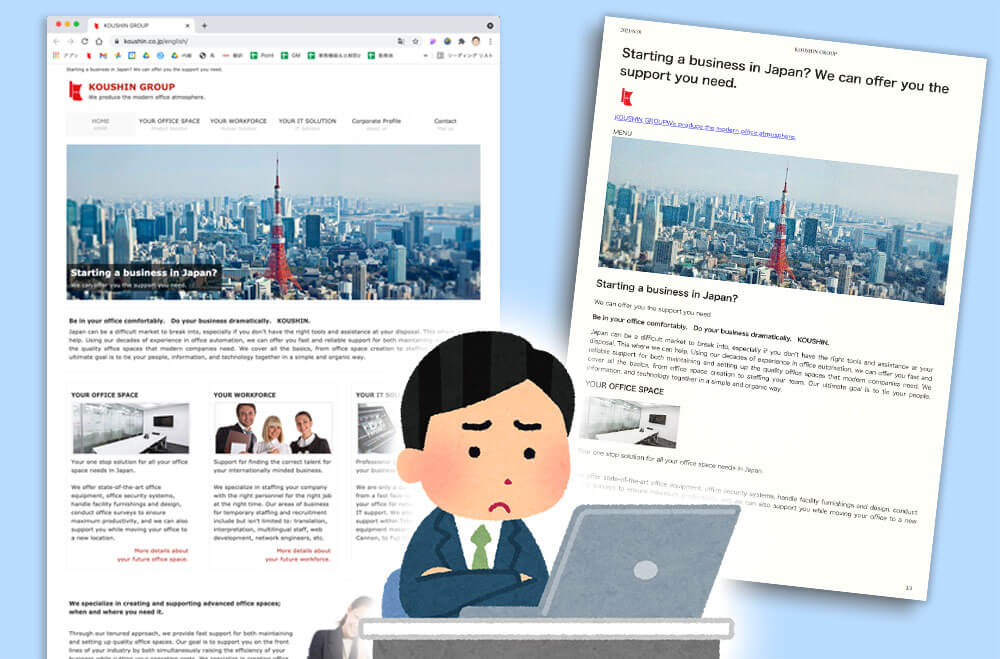
大半のPC画面の文字表示に利用されているフォントはシステムフォントになります。システムフォントとは、PCのOS(オペレーティングシステム)に最初からインストールされているフォントのことです。元々PCに標準搭載されているフォントなので、ライセンスを気にする必要もなく便利です。しかし、このような機種依存文字はフォントの書体デザインの種類が少なかったり、書類の閲覧者の使用している端末に、システムフォントがインストールされていない場合は、代わりのフォントが自動的に設定され、表示端末ごとで統一感がなくなってしまう場合があります。もっとデザイン性のあるフォントを活用したい、どのデバイスにも通用するフォントを使用して統一感のある書類にしたい…という思いを解決してくれるものが、Webフォントになります。Webフォントとは、インターネット上で提供しているフォントや、クラウドサーバー等にあらかじめ置かれたフォントサーバーからフォントを読み込み、サイトの文字を表示する技術です。資料の作成者が指定したシステムフォントを使用して、他の端末に指定フォントを表示させている方法でした。しかし、Webフォントは閲覧者の資料のダウンロードと同時に、ネットワーク上にあるフォントデータをダウンロードすることができるため、どんなデバイスを利用していても、資料作成者の意図したフォントを使用することが可能なのです。

Webフォントは読み込みが遅いと言われていることもありましたが、現在遅さはあまり感じられません。システムフォントからWebフォントに切り替える時間があるため、遅く感じてしまうこともあるのでしょう。日本語はひらがな、カタカナ、漢字と文字の種類が英語の比にならないくらい多くあります。Webフォントの読み込みを早くしたい方は、JIS第二水準漢字などの、特殊な漢字や記号を省き、自分が必要な文字を集めたフォントファイルを作成してみるといいでしょう。Webページの印刷やPDFに変換した際のWebフォントの適用については、各ブラウザ・ソフトウェアの仕様により違います。ブラウザに依っては文字化けするケースがあり、印刷時にWebフォントではなくシステムフォントで出力することで、文字化けを回避することができます。また、Illustratorを使用してフォントをアウトライン化し、オブジェクトにすることで印刷が可能になります。
Webフォントの種類をご紹介
代表的なWebフォントのファイル形式と、Webフォントをご紹介致します。
ファイル形式
- ttf(True Type)
上記でもご紹介した一般的で代表的なフォント形式です。 - otf(Open TypeFont)
こちらも上記でご紹介しています。ttfよりも多機能なフォントです。 - woff(Web Open FontFormat)
Webフォント用に開発されたフォント形式です。ttfとotfを圧縮して作成しており軽いため、読み込みが早いことが特徴です。 - eot(Embedded OpenType)
Internet Explorerでの表示用に使用するファイル形式です。しかしIE8以下の表示用なため、現在使用する方は少なくなってきています。 - svg(Scalable Vector Graphics Font)
SVGを利用したフォント形式です。Webフォントでの使用は不向きな面がありますが、ほとんどのブラウザに対応しています。Webアイコンフォントで利用されることが多いです。
Webフォント
- Google Fonts
Googleが提供している無料のフォントになります。種類も豊富ですし、完全無料といった点がポイントが高いため、多くの人が利用できるフォントです。 - Adobe
デザインといえばAdobe製品。有料ですが、幅広くデザイン性に富んだフォントが揃っています。フォントライブラリ全体が全てのCreative Cloudのサブスクリプションプランで利用できます。 - TypeSquare
こちらは株式会社モリサワが提供する有料Webフォントサービスになります。Webフォントは和文フォントが少ないですが、日本企業が作成しているフォントなので1000種類近くの和文フォントが使用できます。 - fonts.com
海外で一番と答えていいほど有名なフォントになります。和文フォントが少ない中、日本語フォントも取り扱っており、AXISフォントやDynaFont(ダイナフォント)があります。
このようにWebフォントはデザイン性の高いフォントが多く、可愛い雰囲気やシンプルなイメージなど、自分の作成したいデザインに合わせてフォントを使用することができますし、デバイスによって変わることもないので統一感も出すことが可能です。SEOを保ったまま、ホームページやサイト内のデザイン性を向上することができるため、Webマーケティングの表現の幅が広がります。ライセンスや利用料金もかかるWebフォントがありますが、文字へのこだわりを持っている方には欠かせないフォントでしょう。
Windowsに入っているアプリケーションからの印刷時に印刷したい文書にTrueTypeフォントが含まれている場合は、TrueTypeフォントの代わりにプリンタ独自のフォント (システムフォント) が使用されることにより、一部の文字が「空のボックス ([ ]) 」として印刷されることがあります。この問題を解決するには、TrueType フォントをダウンロードして印刷するようにしましょう。
フォントは文字の書体形式に過ぎませんが、私たちの身の回りは無数のフォントで溢れています。フォント同士の組み合わせによっても、デザインの雰囲気が変わってきますし、読み手の受け取り方、感じ方も変わってきます。今まで気にしたことのなかった資料作成の際のフォントも、少し変化させることによって、雰囲気が変わるでしょう。自分が使用しているフォント形式も改めて調べてみると、より自分の仕事に合致したフォント形式が見つかるかもしれません。事務機器ねっとでは、書体の王道として有名な「モリサワ」のフォントや最後にご紹介したDynaFontなどの有料フォントもお取り扱いしております。ご興味がございましたら、お問い合わせください!
この記事の監修者

株式会社庚伸 『事務機器ねっと』 オフィスサポートディビジョン
フィールドエンジニアグループ |
シニアマネージャー
大塚 義美
複合機メンテナンス許可認定
FUJIFILM/Canon/SHARP/EPSON
経歴
複合機のメンテナンスエンジニアとして業界歴26年以上のキャリアから、フィールドエンジニアグループのマネージャーとして事業部を統括。凡そ4万5,000回以上の複合機メンテナンス実績があり、コピー機やプリンターを隅々まで熟知。お客様が抱えられている課題やお悩みに対して真摯に向き合ってサポートすることがモットー。これまでに培った多くの知見と経験を活かした有益な情報を発信いたしますので、少しでもお役立ていただけると幸いです。

































 事務機器ねっとは「コピー機・プリンターリース価格満足度 第1位」と「コピー機・プリンター販売サイト導入後のサポート満足度 第1位」の二冠を獲得しました。
事務機器ねっとは「コピー機・プリンターリース価格満足度 第1位」と「コピー機・プリンター販売サイト導入後のサポート満足度 第1位」の二冠を獲得しました。 第37号‐24020002
第37号‐24020002 (適用範囲:HCグループ)
(適用範囲:HCグループ)